Node.js
Node.js
 | |
| 원저자 | Ryan Lienhart Dahl |
|---|---|
| 개발자 | Node.js 개발자 |
| 최근 버전 | 5.7.1 [1] / 2016년 3월 2일 |
| 프로그래밍 언어 | C++, 자바스크립트 |
| 운영 체제 | OS X, 리눅스, 솔라리스, FreeBSD,OpenBSD, 윈도 (시그윈), webOS |
| 종류 | 네트워크 애플리케이션 프레임워크 |
| 라이선스 | MIT 허가서 |
| 웹사이트 | http://nodejs.org/ |
Node.js는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용하며 Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있다.
내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능케 한다.
개요[편집]
V8 (자바스크립트 엔진) 위에서 동작하는 이벤트 처리 I/O 프레임워크이다. 웹 서버와 같이 확장성 있는 네트워크 프로그램 제작을 위해 고안되었다.
파이썬으로 만든 트위스티드, 펄로 만든 펄 객체 환경, 루비로 만든 이벤트머신과 그 용도가 비슷하다. 대부분의 자바스크립트가 웹 브라우저에서 실행되는 것과는 달리, 서버 측에서 실행된다. 일부 CommonJS 명세[2]를 구현하고 있으며, 쌍방향 테스트를 위해 REPL 환경을 포함하고 있다.
역사[편집]
2009년 Ryan Dahl은 플리커의 파일 업로드 프로그래스바를 보았을 때, 파일이 얼마나 업로드되었는지 알기 위해서는 서버에 쿼리를 날려야한다는 점을 보고 조금 더 쉬운 방법을 찾다가 고안해 내었으며,[3] 그가 일하던 Joyent라는 회사에서 개발 및 운영을 담당하고 있다.[4]
최초 버전은 2009년 리눅스 기반으로 출시되었고, Inangural JSConf EU conference에서 Ryan Dahl의 발표[5] 직후 국제적인 관심을 끌기 시작했다.[6] 패키지 매니저인 npm은 2011년에 처음 소개되었다.
2011년 6월 마이크로소프트는 Joyent와 파트너십을 맺고[7] 같은 해 7월 윈도용 최초 버전을 출시했다.
예제[편집]
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8000);
console.log('Server running at http://localhost:8000/');
다른 예제, 7000번 포트를 여는 간단한 TCP Echo 서버:
var net = require('net');
net.createServer(function (stream) {
stream.write('hello\r\n');
stream.on('end', function () {
stream.end('goodbye\r\n');
});
stream.pipe(stream);
}).listen(7000);
같이 보기[편집]
각주[편집]
- ↑ https://github.com/nodejs/node/blob/v5.7.1/CHANGELOG.md
- ↑ http://wiki.commonjs.org/wiki/Implementations/node.js
- ↑ Harris, Amber (2012년 4월 1일). “The Birth of Node: Where Did it Come From? Creator Ryan Dahl Shares the History”. Devops Angle. 2013년 10월 26일에 확인함.
- ↑ Alex Handy (2011년 6월 24일). “Node.js pushes JavaScript to the server-side”. SDTimes. 2011년 9월 4일에 확인함.
- ↑ “Ryan Dahl at JSConf EU 2009”.
- ↑ “Ryan Dahl at JSConf EU 2009 Video”.
- ↑ “Porting Node to Windows”. 2014년 8월 2일에 확인함.
바깥 고리[편집]
래커는 “일자리를 구하길 원한다면, 지금 당장 Node.js로 뛰어들어라”며 "자바스크립트가 인기를 끈다는 것은 모든 웹 개발자들이 어렵지 않게 서버사이드 개발자가 될 수 있다는 걸 의미한다”고도 말했다. 페이스북의 파스도 서버 사이드에 자바스크립트를 사용해 서비스형벡엔드를 구축할 수 있게 제공하고 있다.
http://www.zdnet.co.kr/news/news_view.asp?artice_id=20151201024656&type=det&re=D_20160510103645
서평을 시작하기 전 잡담 -
정말 오랜만에 희열을 느꼈다.
되도록이면 내 일에 관련된 분야의 책을 읽는 것을 자제하고 다른 분야의 책을 읽어보려고 노력을 하였다.
그러다 node.js라는 특이한 것에 관심이 생겨 궁금하기도 하여 읽어보기로 하였다.
그냥저냥 jquery같은 편리한 모듈이겠거니 하고 가벼운 마음으로 책을 넘겨보았다.
책 설명 -
이 책의 궁극적인 목적은 자바스크립트로 웹에 관련된 모든 것을 제어하게 되는 것!
책을 모두 읽고 나니 "하아~~" 라는 감탄사만 나온다.
물론 중간중간에 이런 감탄사는 챕터마다 나오게 될것이다.
책 앞의 문구에 있는 "페이스북, 월마트는 왜 노드제이에스를 선택했는가"에 대해
이해가 갈 것이다.
책의 아름다운 모습 -

독특하게 살구색으로 node.js라고 씌여져있고 예쁘게 개정판이라고 되어 있다.

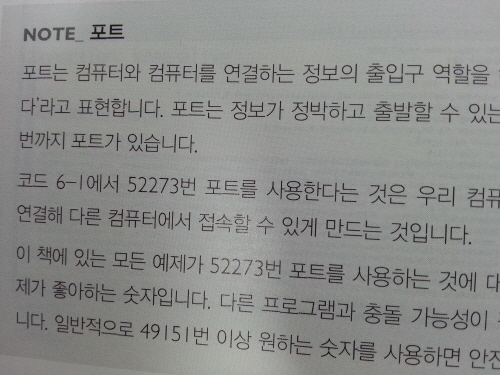
노트라는 것으로 중간중간 이해를 돕고 있다.



이 책은 표, 그림, 코드로 예시가 이루어지고 노트로 부가설명을 넣어 구성되었다.
솔직히 말하면 노트에는 필요없는 부분이 있다.
이 책을 읽는 독자들은 최소한 jquery는 익히고 와야 하는 것으로 알고 있다.
하지만 jquery까지 익힌 독자가 포트라는 개념을 모를까?
노트 부분에 들어갈 내용을 약간만이라도 줄이고 다른 내용을 넣었으면 하는 바램이다.
예를 들어 보통 인터넷을 사용하는 환경이라면 공유기를 필수로 사용하는데
외부에서 공유기를 통하여 PC에 접근할때 DMZ를 지정해준다던지 포트포워딩을 해주어야 한다는
내용이 있었으면 하는 바램이다.
서평 -
보통 웹이라는 것을 설명할때 이렇게 설명하고는 하는데...
"처음에 클라이언트가 보는 화면은 html과 자바스크립트 정도로 되어있고 html을 꾸며주는 css도 있습니다.
이 클라이언트가 많아질수록 서버쪽의 언어를 해석하는데 부하가 많이 걸리게 되므로
이 부하를 줄여주기 위하여 자바스크립트로써 클라이언트의 행동을 제약해주어
우리가 원하는 행동을 하도록 하게 만들어서 필요없는 요청으로 인한 부하를 줄입니다.
그래서 자바스크립트는 클라이언트 사이드 언어라고 하고 php,asp,jsp같은 언어를 서버 사이드 언어라고 합니다."
그런데? 그런데......?
하하..... 이제는 어떻게 설명을 하여야 하나....?
"예전엔 그랬었는데 자바스크립트에서 jquery로 발전하게 되었고 이 jquery에서 node.js라는 서버언어로까지 발전되게 되었습니다.
그래서 자바스크립트로도 서버운영이 가능합니다. 다른건 필요도 없습니다."
이렇게 설명을 해야 할려나....
경력 10년 이상 되는 분들은 이 글을 읽으면 나의 멘붕상태가 이해가 될것 같다.
자바스크립트로 서버를 만들고 제어를 하다니?
소켓통신을 자바스크립트로? - 물론 그전에도 아작스 방식으로 통신을 할수는 있었다. 하지만 이렇게 획기적으로 간단히 할수는 없었다.
가히.. 혁명이라 부를만 하다.
이 책을 읽으려 한다면 되도록이면 웹으로 일한 경력이 있는 것이 좋다.
jquery까지 익히고 사용해보았고 웹언어(php, asp, java 등)로 프레임워크를 다루어 보았고
어떤 메커니즘으로 클라이언트의 요청을 받아들이며 서버가 어떻게 응답을 하는지
흐름을 아는 정도라면 술술 막힘없이 진심으로 재미있게 익힐 수 있는 책이다.
부록까지 474페이지 정도 되는 책이지만 책 자체가 워낙 구성도 잘 되어 있고 쉽게 읽히는 문체라서
금방 익힐 수가 있다.
개인적으로 좋아하는 구성인 코드를 중복해서 보여주는 구조라서 앞장을 다시 넘겨 기억해야 할 필요가 없다.
코드를 중복해서 보여주는 구조 - A라는 코드를 보여주고 그다음에 B를 보여주는 것이 아니라 A가 포함된 B코드를 보여주는 형식
딱~!!! 실무자를 위한 구성이라고 할수 있겠다.
서평을 마치며 -
이 책을 읽는데 딱 4일 걸렸다.
물론 지하철에서 읽고 퇴근해서도 읽고 자기전에도 읽고...
그만큼!! 정말 재미있었다.
책을 보고 새로운 기술을 익히면서 진심으로 감탄하면서 그 다음을 궁금해하며 보았던 것이 언제였던가...
이런 말을 하면 웃기지만 뭔가 보상받는 기분이었다.
책을 읽어보며 익히는 시간이 상당히 짧았지만 그만큼 웹에 대하여 이해하고 있기 때문에
막힘없이 읽을 수 있었고 바로 적용이 가능하였다는 점이 나 스스로에게 상을 주는 기분이었다.
프로그래머는 기본적으로 호기심이 많아 탐구적이지만 게으르고 관심이 없는 분야에는 눈길도 주지 않는다.
이 게으름때문에 프로그래머 스스로 죽어가는 경우가 많다.
항상 공부하고 적용해보고 노력하는 프로그래머는 끝없이 발전해가지만
자신이 바라볼수 있는 시야에만 안도하는 게으른 프로그래머는 죽어갈 것이라 생각한다.
책을 읽고 익히며 내가 느낀 안도감은 그나마 나는 전자이겠거니 하는 점이다.
이 서평을 읽는 프로그래머들은 당연히 전자라고 생각된다.
node.js라는 아직 버전 1도 나오지 않은 신기술에 대하여 관심이 없다면 이 서평도 읽지 않으리라 생각하며
스스로 항상 노력하는 프로그래머가 되기를 나 자신에게도 당신들에게도 바라는 바이다.
p.s :
몽상가와 현실주의자
즐겨보는 미드 모던패밀리의 시즌3의 에피소드 3에서 이런 말이 나온다.
There are dreamers, and there are realists in this world.
You'd think the dreamers would find the dreamers, and the realists would find the realists,
but more often than not, the opposite is true.
You see, the dreamers need the realists to keep them from soaring too close to the sun,
And the realists.. without the dreamers, they might not ever get off the ground.
세상엔 몽상가도 있고 현실주의자도 있다.
몽상가는 몽상가들끼리 현실주의자는 현실주의자들끼리 모일거라 생각할 수 있지만, 그 반대인 경우가 더 많다.
몽상가는 현실주의자가 태양에 너무 가까이 가지 않도록 해주고
현실주의자는 몽상가 없이는 하늘을 날아보지 못할 것이다.
프로그래머는 몽상가로 미래를 꿈꾸면서 현실주의자로 가진 것을 동원하여 만들어내야 하는 사람이다.
당신은 어떤 프로그래머인가?
http://blog.naver.com/kuma119/20198696947
OctoberSkyJs
korea node.js community
본 페이지는 octobersky.js 스터디 맴버를 비롯하여 많은 분들의 도움으로 정리된 한 페이지짜리 가이드입니다.
OctoberSky.js 스터디 모임의 특징 중 하나는 맴버들이 자신의 블로그나 기타 장소에 자료나 번역등을 올리고 그걸 하나로 묶는 형태입니다. 보시는 바와 같이 각자 작업한 내용을 하나의 공통 주제와 카테고리로 내용을 묶어서 학습을 하거나 개발을 하시는 분들이 쉽게 찾아 볼 수 있도록 돕는 새로운 형태의 SNS(Social Network Study)입니다.
함께 참여 하실 분은 글을 작성하신 후 pull reqeust 보내 주세요. :)
One page navigation guide for node.js study
- node.js 공식 웹사이트
- OctoberSky.js 공식 페이스북 페이지
- OctoberSky.js의 node.js학습가이드 문서- 지금 보시는 이곳! (aka nodejskr.org)
Node.js 기초
- Node.js란? - IBM dW기사
- 그래서, Node.js는 무엇인가?
- 왜 Node.js인가?
- Introduction to Node.js with Ryan Dahl, 소개 동영상
. OctoberSky.js 에서 온라인 스터디의 일환으로 함께 보기 시간을 가짐. - node.js를 학습하는 사람이라면 꼭 봐둬야 할 Node.js 소개 동영상 해설서(추천)
- Node.js Beginners Guide
- Node.js Style Guide
- node.js를 사용하도록 boss를 설득시키는 가이드
- Node.js Community Guide
- Exception error handling
- module.exports === exports // true, 하지만, call by reference를 지키지 않으면 둘중 하나는 죽는다.
- GYP (Generate Your Projects) Quick Review
- Domain module 소개
Node.js API
Node.js 기초 다음
Node.js 가이드 문서들
- The Node Beginner Book - 번역완료!!
- Felix's Node.js Guide - 한글사이트
- Node Tuts - 동영상으로 배우는 튜토리얼
Node 디버깅(debugging)
Node.js응용
- Node.js 이용해서 chat을 만들어보자01
- Node.js 이용해서 chat을 만들어보자02
- Node.js 이용해서 chat을 만들어보자03
- Node.JS와 Express를 이용한 디렉터리 파싱
- Cluster를 이용한 Node.JS의 멀티-코어 서버 관리
- Node.JS에서 컬러풀한 콘솔 디버깅을 - Clog 배포
- Node.JS에서 대용량 파일 전송을 미친듯 빠르게
- Socket.io.js 파일의 캐쉬는 어떻게 되는가?
npm (Node Package Manager)
Common.js
Web개발을 위한 모듈: Express, Jade, Mongoose
Node Api, module 검색
- Nodeman, Cli manual: 커맨드 라인으로 노드 매뉴얼 보기
- NodeJS Package Browser: Dani님이 만든 Node.js 모듈검색 사이트
nodejs-kr.org의 유용한 모듈 번역 시리즈
- dnode (RPC 라이브러리) - node.js 유용한 모듈 (1)
- optimist (옵션 파서) - node.js 유용한 모듈 (2)
- lazy (lazy 리스트 처리) - node.js 유용한 모듈 (3)
- request (HTTP 스트림 처리) - node.js 유용한 모듈 (4)
- hashish (해시 처리) - node.js 유용한 모듈 (5)
- read (쉬운 표준 입력 처리) - node.js 유용한 모듈 (6)
- ntwitter (트위터 API) - node.js 유용한 모듈 (7)
- socket.io (웹소켓 통신) - node.js 유용한 모듈 (8)
- redis (redis 클라이언트 라이브러리) - node.js 유용한 모듈 (9)
- express (웹 프레임워크) - node.js 유용한 모듈 (10)
Socket.IO, websocket for node.js
- Socket.IO 매뉴얼
- Socket.IO를 이용한 리얼타임웹 구현하기 - firejune님
- Socket.IO 학습 - 패킷을 절약하여 효율성 높이기 - firejune님
- Socket.IO 학습 - 퍼블릭/브로드캐스트/프라이빗 구분 - firejune님
- HAProxy + Websocket 연결하기 (Nginx 1.3 stable 을 기다리며....)
Test Framework
Hardware with nodeJS
Happy Hacking
- 첫번째 이야기 (nodejs native module의 build과정, global 객체로 원하는 module 선언하기)
- 두번째 이야기 (nodejs 프로그래밍 구성, v8 cpp에서 javascript가 인식되는 초입과정)
- Go together node.js (LiveCoding 내용 포함)
매우 유용한 블로그
- drypot님의 node.js
- Inside.JS
- firejune님의 node.js
- Outsider's Dev Story
- nanhapark님의 Node.js Q&A, nanhapark에게 질문을 할 수 있고, 의견도 나눌 수 있습니다.
번외자료
Node.js 호스팅 서비스 (무료포함)
slides
OctoberSky.js 스터디
온라인
- Part 1: 소개 (Introduction)
- Part 2: 설치와 애플리케이션 뼈대 만들기 (Installation and Skeleton App)
- Part 3: RESTful 메소드와 테스트 (RESTful Methods and Testing)
- Part 4: 템플릿, 파셜, 그리고 문서 생성과 수정 (Templates, - Partials, Creating and Editing Documents) . 여기까지의 소스코드
- Part 5: 인증과 세션, 접근제어 미들웨어 (Authentication, Sessions, Access Control Middleware)
- Part 6: 인터페이스 기본 (Interface Basics)
- Part 7: 노드 라이브러리 버전들, 제이드 트릭, 에러페이지 (Node Library Versions, Jade Tricks, Error Pages)
- Part 8: 나타났다 사라지는 메시지와 헬퍼들 (Flash Messages and Helpers)
- Part 9: 기억해주세요! (Remember Me)
- Part 10: 마크다운 (Markdown)
- Part 11: 향상된 테스트 (Better Testing)
- Part 12: 몽구스 업데이트 하기 (Updating Mongoose)
- Part 13: 스타일러스 (Stylus)
- Part 14: 이메일 (Email)
- Part 15: 노드 버전과 npm 퍼블리싱 (Node Versions, npm Publishing)
- Part 16: 노드와 익스프레스 업데이트 하기 (Updating to Node and Express)
- Part 17: UI개선 (UI Improvements)
- Part 18: 풀 텍스트 검색 (Full Text Search)
- Part 19: 빽~본! 제이에스 (Backbone.js)
- Part 20: 백본 제이에스 퍼시스턴스 (Backbone.js Persistence)
- Part 21: 커넥션 관리 (Connection Management)
- Part 22: Backbone.js로 검색하기 (Searching with Backbone.js)
모임 및 행사
- Cloud9 IDE에서의 개발 - 형주 님
- 자바스크립트 코어 - Prototype Chain & Closure - 병주 님
- node.js 적용 경험담 듣기 - 준호 님
- ECMAScript 변천사 - 응준 님
세번째 오프모임
[동영상 함께보기 온라인 모임]
- 1회 모임 (http://blog.doortts.com/208)
- 2회 모임 (http://blog.doortts.com/248)
Contributors
@doortts, @ByJuhoi, stoneshim, @sangpire, @hyungjoo_, @PillarLee, @firejune, @Outsideris,daclouds, pismute, @semtlnori @kyungw00k @nanhapark
[출처] [Nodejs 1탄] node.js 설치 (웹디들의커뮤니티카페 :: Dom FAM ::) |작성자 윌리
[NODE.JS, MONGODB와 ANGULARJS를 이용한 웹 개발]은 책은 NODE.JS, 몽고DB(MONGODB), 앵귤러JS(ANGULARJS)를 이용하여 강력한 인터랙티브 웹사이트와 웹 애플리케이션을 개발하고자 하는 이들을 위한 책이다. 책에는 NODE.JS와 익스프레스(EXPRESS)를 이용해서 규모 조절성(SCALABILITY)이 뛰어나고 역동적인 웹 서버를 구현하는 방법, 몽고DB를 사용해 웹 애플리케이션 데이터를 저장하는 방법, NODE.JS 자바스크립트 코드에서 몽고DB에 접근하고 상호작용을 하는 방법, 사용자 정의 앵귤러JS 지시자를 선언해 HTML 언어를 확장하는 방법, 풍부한 UI를 제공하는 동적 브라우저 뷰를 구축하는 방법 등을 다루고 있다.
저자 : 브래드 데일리
저자 브래드 데일리 (BRAD DAYLEY)는 20년 이상 엔터프라이즈 애플리케이션과 웹 인터페이스를 개발해 온 중견 소프트웨어 엔지니어다. 수년간 자바스크립트와 제이쿼리를 사용하고 있고, 『SAMS JQUERY AND JAVASCRIPT PHRASEBOOK』과 『SAMS TEACH YOURSELF JQUERY AND JAVASCRIPT IN 24 HOURS』를 저술했으며, 애플리케이션 서버부터 복잡한 웹 2.0 인터페이스에 이르기까지 다수의 애플리케이션과 서비스를 디자인하고 구현했다. 또한 『PYTHON DEVELOPER’S PHRASEBOOK』과 『SAMS TEACH YOURSELF DJANGO IN 24 HOURS』의 저자기도 하다.
역자 : 테크 트랜스 그룹 T4
역자 테크 트랜스 그룹 T4는 최신 정보 기술(IT, INFORMATION TECHNOLOGY)을 연구하고 개발하고 교육하는 모임이다. 엔터프라이즈 환경에서 오픈 소스를 활용한 프레임워크를 구축하는 일에 관심이 많으며, 최근에는 모바일을 접목한 하이브리드 환경에서 사용자 인터페이스와 사용자 경험UI/UX, HTML5, 스프링(SPRING), NOSQL, NODE.JS, 앵귤러JS(ANGULARJS) 등, 아키텍처 전반에 걸친 웹 기술과 빅 데이터 기술을 적용하는 일에 집중하고 있다. 또한, 오픈소스 기반의 다양한 데이터베이스를 플랫폼 개발에 적용하는 방법에 관심을 크게 기울이며 오픈 소스 기반 모바일 데이터베이스와 관련된 컨설팅을 다수 수행했다. 내장형 시스템에서 사용하는 데이터 베이스 시스템 최적화 기술과 최신 웹 프로그래밍 기술도 지속적으로 탐구한다. 다양한 웹 프로그래밍 기술을 이용한 서비스를 제공하는 일에 앞장서 기여하고자 한다. 에이콘출판사에서 출간한 『MYSQL FIFTH EDITION 한국어판』(2014년)을 번역했다.
1부 개요
1장. Node.js-to-AngularJS 스택 소개
__기본 웹 개발 프레임워크 이해
__Node.js-to-AngularJS 스택 컴포넌트 이해
__요약
__다음 장에서 다룰 내용
2장. 자바스크립트 기본 학습
__변수 선언
__자바스크립트 데이터 형식
__연산자 사용
__루프 구현
__함수 생성
__변수 범위
__자바스크립트 객체 사용
__문자열 조작
__배열 사용
__에러 처리 부분 추가
__요약
__다음 장에서 다룰 내용
2부 Node.js 학습
3장. Node.js 입문
__Node.js 이해
__Node.js 설치
__Node.js 패키지 사용
__Node.js 애플리케이션 작성
__데이터를 콘솔에 쓰기
__요약
__다음 장에서 다룰 내용
4장. Node.js에서 이벤트, 리스너, 타이머, 콜백을 사용
__Node.js 이벤트 모델 이해하기
__이벤트 큐에 작업을 추가
__콜백 구현
__요약
__다음 장에서 다룰 내용
5장. Node.js의 데이터 입출력 처리
__JSON으로 하는 작업
__버퍼 데이터를 대상으로 Buffer 모듈을 사용
__스트림 데이터 사용을 위한 Stream 모듈 사용하기
__zlib를 사용한 데이터 압축 및 해제
__요약
__다음 장에서 다룰 내용
6장. Node.js에서 파일시스템에 접근
__동기적 파일 시스템 호출 vs. 비동기적 파일 시스템 호출
__파일 열기 및 닫기
__파일 쓰기
__파일 읽기
__기타 파일 시스템 작업
__요약
__다음 장에서 다룰 내용
7장. HTTP 서비스를 Node.js로 구현
__URL 처리
__질의 문자열과 폼 전달인자 처리
__요청, 응답, 서버 객체 이해
__Node.js에서 HTTP 클라이언트와 HTTP 서버를 구현
__HTTPS 서버와 HTTPS 클라이언트를 구현
__요약
__다음 장에서 다룰 내용
8장. Node.js에서 구현하는 소켓 서비스
__네트워크 소켓 이해
__TCP 서버와 소켓 객체 이해하기
__TCP 소켓 서버와 클라이언트 구현
__TLS 서...(하략)
★ 이 책에서 다루는 내용 ★
■ Node.js와 익스프레스(Express)를 이용해서 규모 조절성(scalability)이 뛰어나고 역동적인 웹 서버를 구현하는 방법
■ 자바스크립트로 서버 측 웹 서비스를 구축하는 방법
■ 몽고DB를 사용해 웹 애플리케이션 데이터를 저장하는 방법
■ Node.js 자바스크립트 코드에서 몽고DB에 접근하고 상호작용을 하는 방법
■ 정적 웹 루트(route)와 동적 웹 루트를 선언하는 방법과 이를 지원하기 위한 서버 측 스크립트를 구현하는 방법
■ 사용자 정의 앵귤러JS 지시자를 선언해 HTML 언어를 확장하는 방법
■ Node.js 웹 서버와 상호 작용할 수 있는 클라이언트 측 서비스를 구현하는 방법
■ 풍부한 UI를 제공하는 동적 브라우저 뷰를 구축하는 방법
■ 인증된 사용자 계정을 웹 사이트나 웹 애플리케이션에 추가하는 방법
■ 웹 페이지에 중첩된 코멘트 컴포넌트를 추가하는 방법
■ 물건을 사기 시작할 때부터 구매가 끝날 때까지 내내 쓰이는 장바구니를 구현하는 방법
★ 이 책의 대상 독자 ★
이 책은 HTML을 기본적으로 이해하고 있으며, 현대 프로그래밍 언어로 프로그램을 짜본 경험이 있는 사람들을 대상으로 한다. 자바스크립트을 이미 아는 사람이라면 좀 더 쉽게 소화할 수 있겠지만, 이 책에서 이미 자바스크립트의 기초를 다루므로 반드시 알고 시작할 필요는 없다.
★ 이 책의 구성 ★
I부, ‘개요’에서는 Node.js, 몽고DB, 그리고 앵귤러JS의 상호작용 개념과 이 세 개가 완벽한 웹 개발 스택을 형성한 방식을 알아본다. 2장은 Node.js와 앵귤러JS 코드를 구현할 때 필요한 자바스크립트 언어의 기본 내용을 제공하는 자바스크립트 기초 안내서 역할을 한다.
II부, ‘Node.js 학습’에서는 Node.js 모듈을 설치하고 구현해 보는 방식으로 Node.js 언어 플랫폼을 다룬다. 이 부분에서는 사용자 정의 Node.js 모듈뿐만 아니라 웹 서버와 서버 측 스크립트를 구현하는 데 필요한 기본 프레임워크를 제공한다.
III부, ‘몽고DB 학습’에서는 몽고DB 데이터베이스를 설치하는 방법과 Node.js 애플리케이션과 통합하는 방법을 다룬다. 애플리케이션 요구에 부합되는 데이터 모델을 설계하는 방법과 Node.js 애플리케이션의 몽고DB에 접근하고 상호작용하는 방법도 설명한다.
IV부, ‘익스프레스 모듈 사용’에서는 Node.js의 익스프레스 모듈을 애플리케이션의 웹 서버로 사용하는 방법을 설명한다. 데이터 수집용 동적 루트와 정적 루트를 설정하는 방...(하략)


![[에이콘] Node.js, MongoDB와 AngularJS를 이용한 웹 개발 [에이콘] Node.js, MongoDB와 AngularJS를 이용한 웹 개발](http://blogthumb2.naver.net/20150601_108/kcskiller_1433162041317tOxEy_JPEG/KakaoTalk_20150601_213244563.jpg)



